REST, Webhooks, and the WC Rest API
Overview
Inter-connectedness of all things is the way of the future–including in online commerce. Understanding this, WooCommerce comes with two primary tools to achieve this: the REST APIWhere WooCommerce replies to requests from external sources and WebhooksWhere WooCommerce “announces” data to an external source. In this course we’ll cover:
- A general overview of how each of these systems work
- The security that keeps your store safe with these systems
- The technical architecture backing these systems.
- 2 use cases: Integrating with an inventory system and a mobile app
If you prefer, you can jump to the Knowledge check to see what you already know
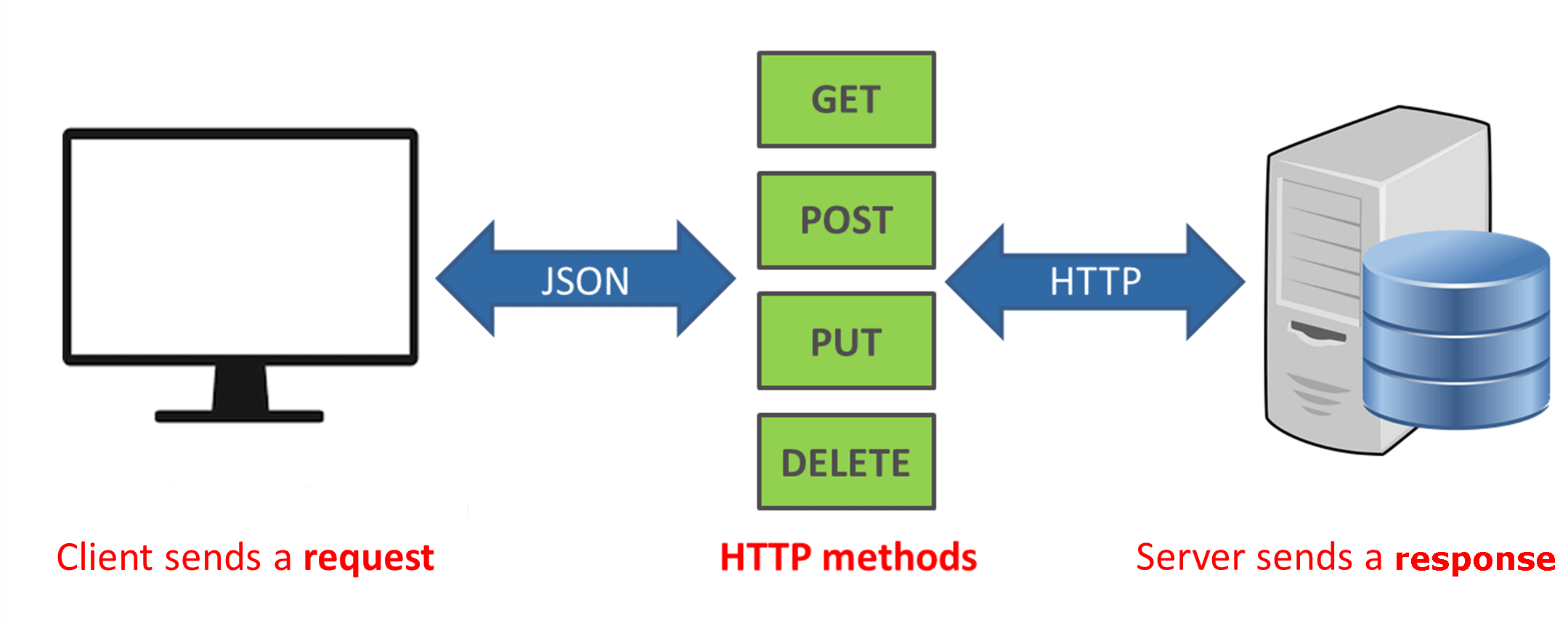
So what is REST API

- “The” de Facto standard for building API’s across platforms
- REST=Representative State Transfer
- Stateless: No session information on the server
- Request and Response are sent using HTTP(S) Protocols
- Payload is sent as JSONJavascript Standard Object Notations
- Uses a set of predefined operations:
- HEAD
- GET
- POST
- PUT
- OPTION
- DELETE
WP REST API
- Integrated into the core of WP functionality
- Optionally available to public requests Click Here for a quick example of one of this site’s endpoints (non-authenticated users)
- Uses cookie authentication with noncesThis is primary useful for authenticating requests from browsers operating on your site. It becomes problematic, once third party Requests come into play to verify permissions
WC REST API
- Optional feature used to extend the functionality of WooCommerce Stores
- Only available to specifically issued REST API Keys
- Uses Consumer Key/Secret pairs to authenticate permissions
- Keys can be generated in WP Admin or via endpoint
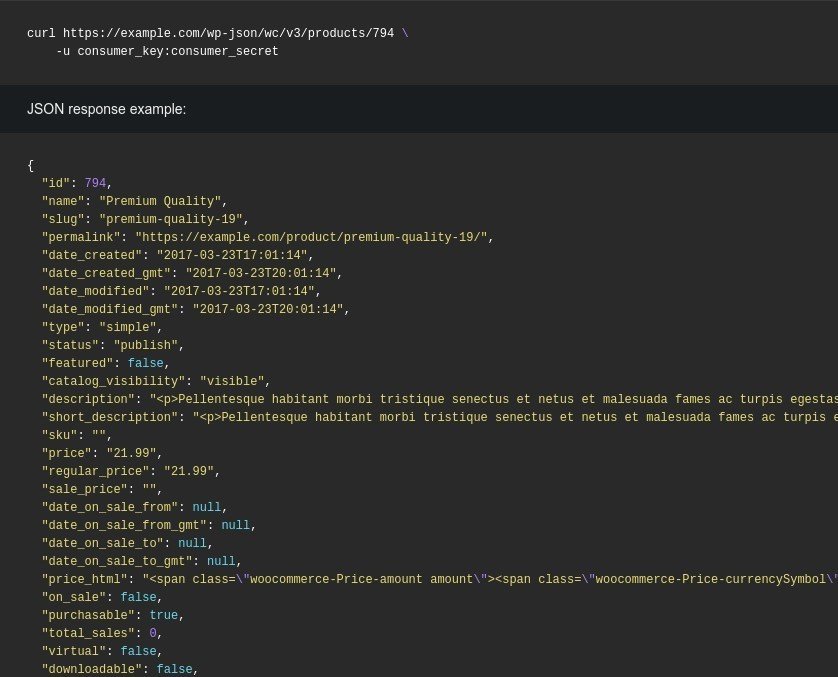
A basic WC REST TransactionTip: Press ctrl+click to zoom in on images


From the Docs: On the left is a simple example of a GET request (by post_id) of a product. On the right is a POST request to create a product
WC API Keys Database Description

REST API Keys are stored in the woocommerce_api_keysAll table names are give without $wpdb->prefix (naturally) table
WC REST Libraries
…but life can get even easier if you’ll let it. WooCommerce API libraries have been specifically designed for connecting to stores in the following languages:




Webhooks
- Webhooks are the WooCommerce ‘push’ to the REST API ‘pull’
- While the REST API provides a response to a third party’s request/action, a Webhook is WooCommerce pushing information out to a specified third party.
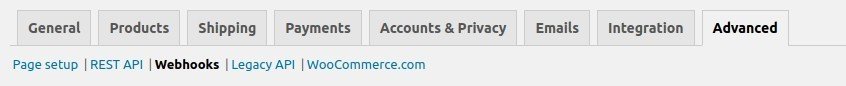
- They are configured in the WP-admin screenadmin.php?page=wc-settings&tab=advanced§ion=webhooks (to be precise).
- It is triggered by a specified event or actionIncluding custom actions, which you can configure yourself
.
- It uses a secret key to create a signature for the delivered Webhook
- It utilizes a specific WC REST API version to construct the payload.
- It’s PHP class is a descendant of WC_Data, giving it all of the customization potential inherent in that family tree.


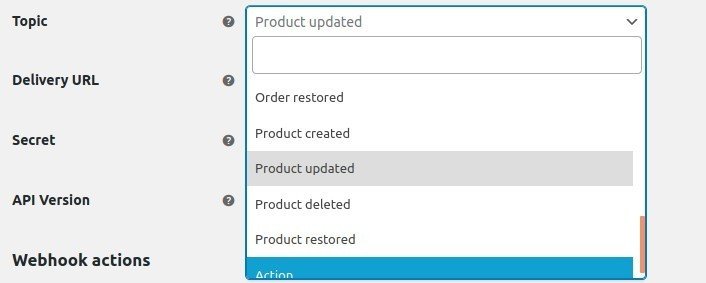
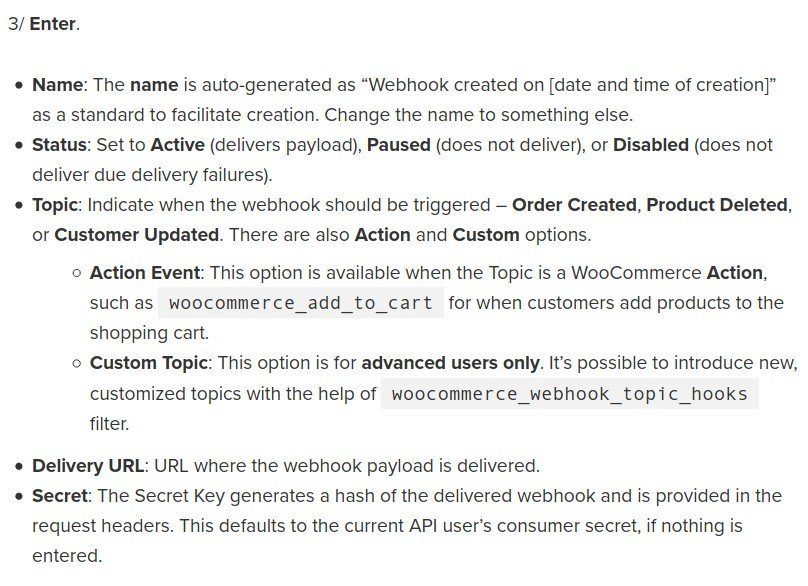
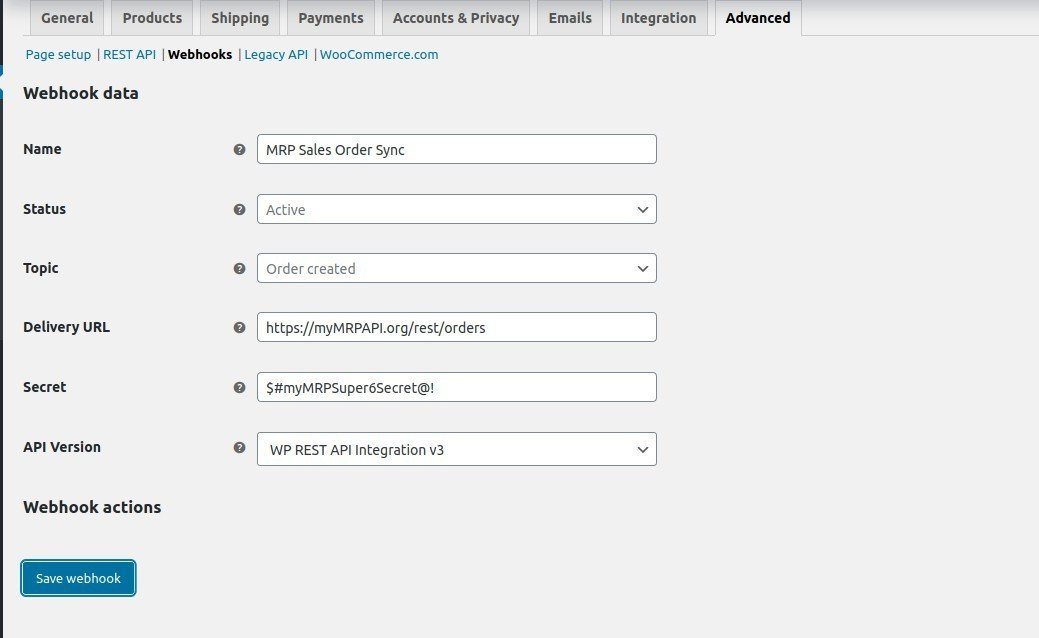
A Basic Webhook Setup
The act of creating a Webhooks is devilishly simple. Rather than re-invent the wheel, I’ll refer you to the information in the docs, as it is straightforward and complete.

Webhooks and the REST API
Webhooks are directly linked with the WordPress REST API in that they build their payload using the REST API and specified version.

private function get_wp_api_payload( $resource, $resource_id, $event ) {
switch ( $resource ) {
case 'coupon':
case 'customer':
case 'order':
case 'product':
// Bulk and quick edit action hooks return a product object instead of an ID.
if ( 'product' === $resource && 'updated' === $event && is_a( $resource_id, 'WC_Product' ) ) {
$resource_id = $resource_id->get_id();
}
$version = str_replace( 'wp_api_', '', $this->get_api_version() );
$payload = wc()->api->get_endpoint_data( "/wc/{$version}/{$resource}s/{$resource_id}" );
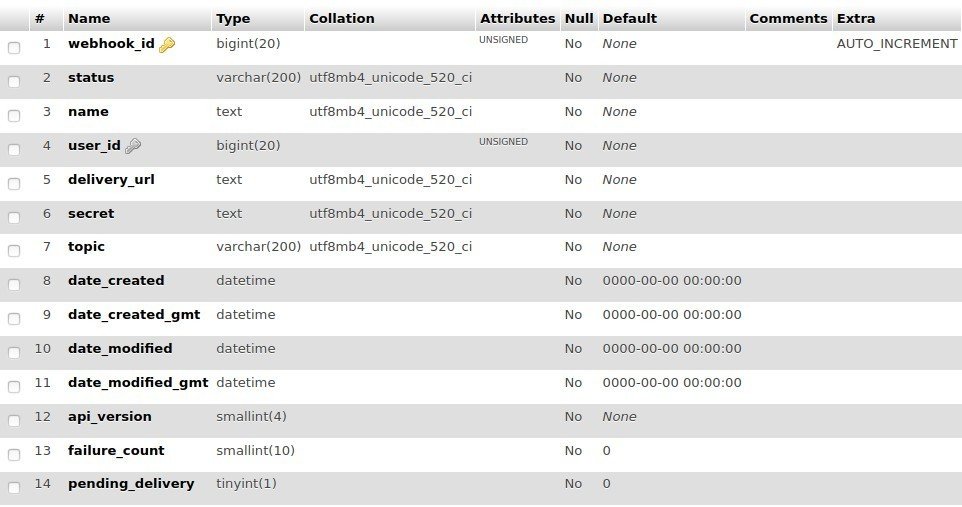
break;Webhook Database Description

Stored in the wc_webhook tableOf course, you could change the way the data is save, by implementing a custom data store, if necessary
Conclusion
Now that you’ve gotten the ‘lay of the land’ on Webhooks and the REST API. I imagine there’s one thing weighing on your mind…

In the next topic, we’ll take a look at how the APIs are configured to keep those cats out of your store…
But first, check your knowledge.
Knowledge Check
Hint: You can look at the slides in the topic at any time, while you work on the questions 😉 Using the left arrow button will take you back to the topic content
Quiz Summary
0 of 3 Questions completed
Questions:
Information
You have already completed the quiz before. Hence you can not start it again.
Quiz is loading…
You must sign in or sign up to start the quiz.
You must first complete the following:
Results
Results
0 of 3 Questions answered correctly
Your time:
Time has elapsed
You have reached 0 of 0 point(s), (0)
Earned Point(s): 0 of 0, (0)
0 Essay(s) Pending (Possible Point(s): 0)
Categories
- Not categorized 0%
- 1
- 2
- 3
- Current
- Review
- Answered
- Correct
- Incorrect
-
Question 1 of 3
1. Question
Which of the following is NOT a field in the woocommerce_api_keys table?
CorrectIncorrect -
Question 2 of 3
2. Question
Which of the following is NOT stored in the wc_webhook table?
CorrectIncorrect -
Question 3 of 3
3. Question
Client libraries for the WooCommerce REST API are available in which languages?
CorrectIncorrect
References
Keyboard shortcuts
Down arrow Next slide
Up arrow Previous slide
Color codes
Hover over text more additional info
