Use Case: Connecting WooCommerce to an MRP System
Overview
Frequently, small business owners will stand up a WooCommerce site when they already have in internal Material Requirement Planning (MRP) or inventory program in place.
At this point they can pay someone to manage both systems and coordinate data and updatesThis is extraordinarily clerical, error prone–and the very definition of waste in the modern age of business or they can invest in connecting the two system so data is automatically synchronized.
The smart, and efficiency focused owner will recognize the benefits and competitive advantage offered by the latter option and make the investment.
Let’s see what that sort of system might entail…
If you prefer, you can jump to the Knowledge check to see what you already know
Basic Requirements
In this example, we’ll look at three simplified requirements, in complete isolation:
- File orders from WooCommerce as Sales OrdersIn an MRP system “Purchase Orders” refer to things the business buys, and “Sales Orders” refer to things the business sells in the MRP system
- Synchronize quantity modificationse.g. When the warehouse updates the inventory count from the MRP system into WooCommerce
- Store the anticipated restock dateThis could come from the delivery date off a Purchase Order in MRP for an item, from MRP, into a custom field in WooCommerce
Data Flow

Division of Labor
| Task | Technique |
|---|---|
| File Sales Order | Webhooks |
| Adjust Stock Quantity | REST API |
| Set Restock Date | REST API |
Next, we’ll break down our tasks for the project and identify which technique we plan to use to accomplish the taskConceivably, we could use all REST API or all Webhooks, with each delivering periodic updates–but we’re smart developers, and we’ll use the right tool for each job 
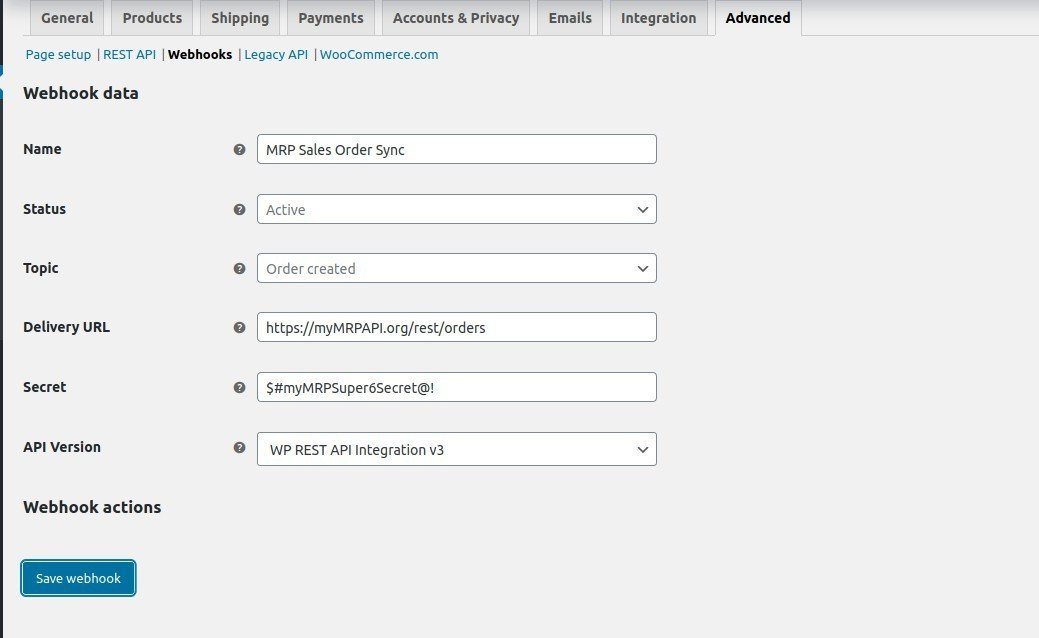
wp-admin: Webhook setup

To file sales orders from WooCommerce into the MRP system. We’ll set up a Webhook to fire each time an order is created. This is a standard use case for WooCommerce, so no custom code required
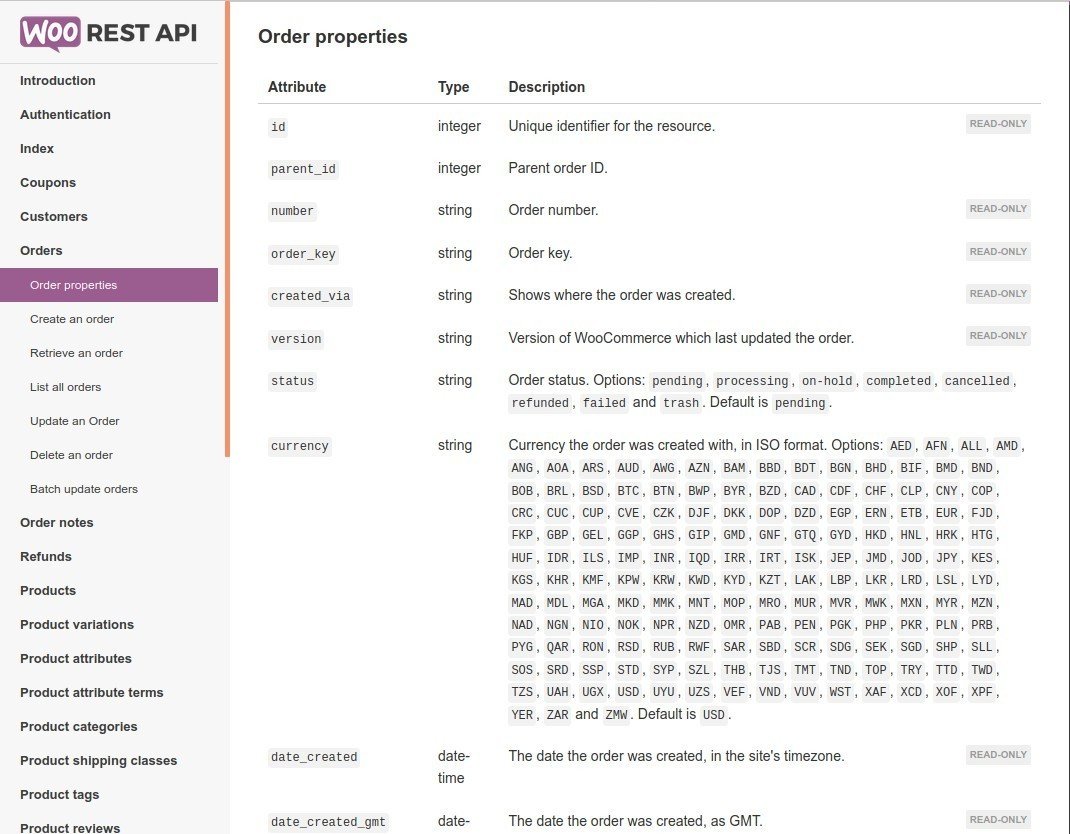
MRP system: Endpoints
On the MRP side of things, we’ll need to set up an endpoint to handle the webhook request coming from WooCommerce. The header will include a one-legged oAuth signature, and the payload will follow the REST API definition.

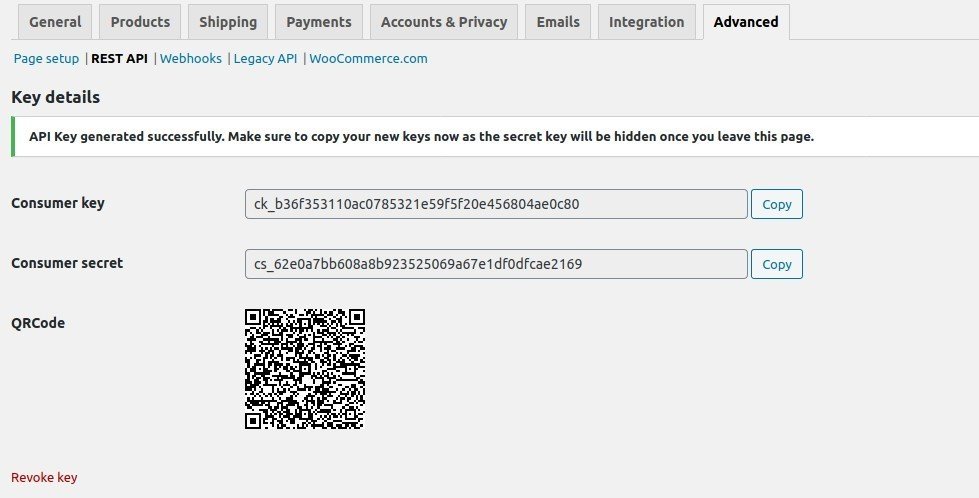
wp-admin: REST API Keys
In the Advanced WooCommerce settings screen, set up a REST API key. Since the MRP system will only be pushing information, in this use case. We’ll be using the ‘write’ permissions.


Save the Consumer key and Consumer secret, to provide your MRP with authentication credentials
WC REST Customization
In this use case, the MRP system will be providing WooCommerce with non-standard data–the anticipated restock date. So, we’ll need to include custom code on the WC side, to process this additional data.
Our custom code will hook into the “woocommerce_rest_pre_insert_product_object” filter
add_filter("woocommerce_rest_pre_insert_product_object", 'cwpdev_wc_REST_save_product_restock', 15, 3);
function cwpdev_wc_REST_save_product_restock($product, $request, $creating){
if( isset( $request['restock_date'] ) ){
$date=filter_var($request['restock_date'], FILTER_SANITIZE_STRING);
$dt_obj=new WC_DateTime($date);
$product->update_meta_data('restock_date', $dt_obj->date_i18n());
}
return $product;
}
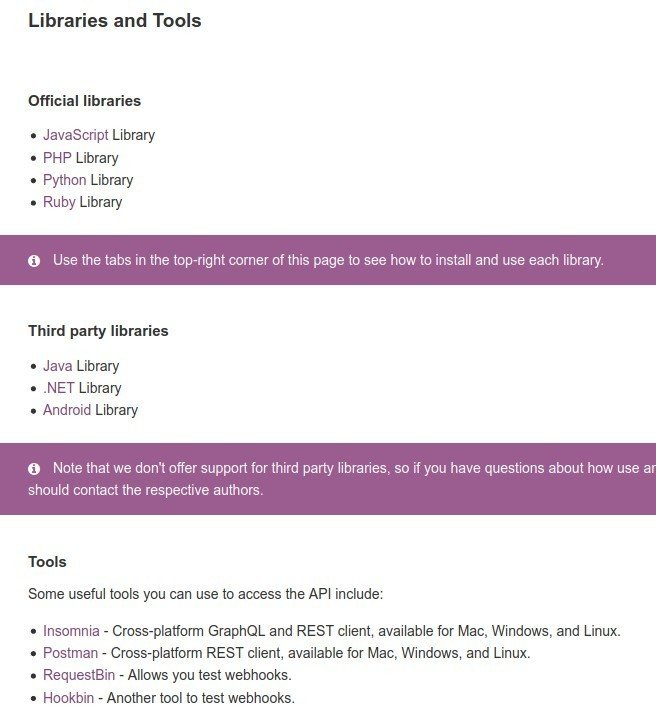
MRP system: REST requests
We won’t go into tremendous detail on the MRP system, as it will be very case by case.
However, be sure to leverage the existing libraries as much as possible.
Set up a PUT call to enter the restock date.

<?php
$data = [
'restock_date' => '2025-05-15'
];
$woocommerce->put('products/794', $data);*Example PHP library PUT call
Conclusion
So with this ‘toy’ problem we’ve set up two-way communication between a business’s MRP system and WooCommerce. An actual integration would be more complex, but the basic principles and interactions would continue to apply. For each additional use case, simply implement and customize (as necessary) the transaction.
Next we’ll take a look at a common use case for store owners looking to expand their audience: connecting to a mobile app. But first, check your knowledge
Knowledge Check
Hint: You can use CTRL+Shift+F to search for keywords in the lesson, while you take the quiz.
Quiz Summary
0 of 2 Questions completed
Questions:
Information
You have already completed the quiz before. Hence you can not start it again.
Quiz is loading…
You must sign in or sign up to start the quiz.
You must first complete the following:
Results
Results
0 of 2 Questions answered correctly
Your time:
Time has elapsed
You have reached 0 of 0 point(s), (0)
Earned Point(s): 0 of 0, (0)
0 Essay(s) Pending (Possible Point(s): 0)
Categories
- Not categorized 0%
- 1
- 2
- Current
- Review
- Answered
- Correct
- Incorrect
-
Question 1 of 2
1. Question
How can we enable custom fields, from a REST call to be saved?
CorrectIncorrect -
Question 2 of 2
2. Question
In Configuring the Webhook, which fields determine the event and data that will be transmitted?
CorrectIncorrect
References
Keyboard shortcuts
Down arrow Next slide
Up arrow Previous slide
Color codes
Hover over text more additional info
