A Primer to Gutenberg
Introduction
This is a lesson on the fundamentals of the Gutenberg WordPress page editor, covering:
- Differences from other page editors
- Blocks in the Backend
- Save vs Edit Methods
- How it all applies to WooCommerce developers
Different from other Editors
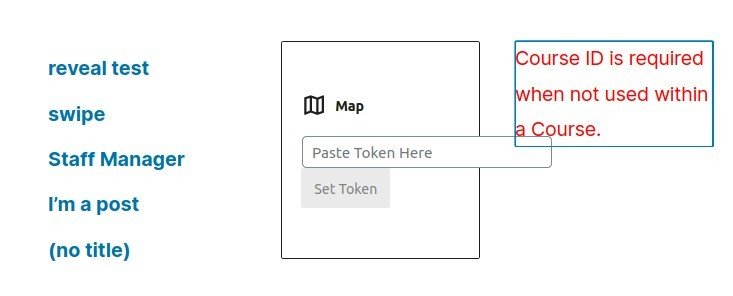
Most WYSIWYG page editors will use various methods to store their page encodings to the database Shortcodes among the most infamous methods.. Then, on page load, the server translates these encodings to HTML, presenting a beautifully designed web page—if everything was working correctly; or a garbled mess—if something was off.
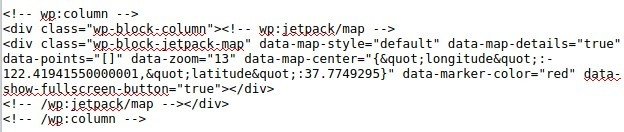
Gutenberg saves its encodings as HTML comments, which will never render as a mess in the browser AND it’s meant to save the actual frontend HTML into the database. As always, some exceptions will apply.


Block Registration
register_block_type(
'create-block/wc-last-order-block',
array(
'editor_script' => 'create-block-wc-last-order-block-block-editor',
'editor_style' => 'create-block-wc-last-order-block-block',
'style' => 'create-block-wc-last-order-block-block',
'script' => 'create-block-wc-last-order-fe',
));registerBlockType( 'create-block/wc-last-order-block', {
title: __( ... ),
description: __(...),
attributes:{...},
category: 'woocommerce',
icon: 'archive',
edit: function( props ) {...},
save: function( {attributes} ) {...},
} );PHP
JavaScript
While Gutenberg is primarily known as a JavaScript animal, there are lots of interactions with the server side. You start to see this when you register the block on both the server, and in the browser.
We’ll dive into the details of the code in later lessons.
Edit and Save Methods
edit: function( props ) {
return <Block { ...props } />;
},
save: function( {attributes} ) {
const { title, image, orderStatus, orderDate, backup }= attributes;
return(
<div className="wc-last-order-box">
<div className="last-order backup">{backup}</div>
{title && <div className="last-order title"></div>}
{image && <div className="last-order image"></div>}
{orderStatus && <div className="last-order status"></div>}
{orderDate && <div className="last-order date"></div>}
</div>
)
}
The block’s edit method defines appears in your Gutenberg editor. TypicallyWe will see there’s is a bit of disagreement on the standard pattern here this is your React Component’s render method.
The block’s save method defines the HTML the will be saved to the database, wrapped by Gutenberg’s HTML comments.
Gutenberg for WooCommerce

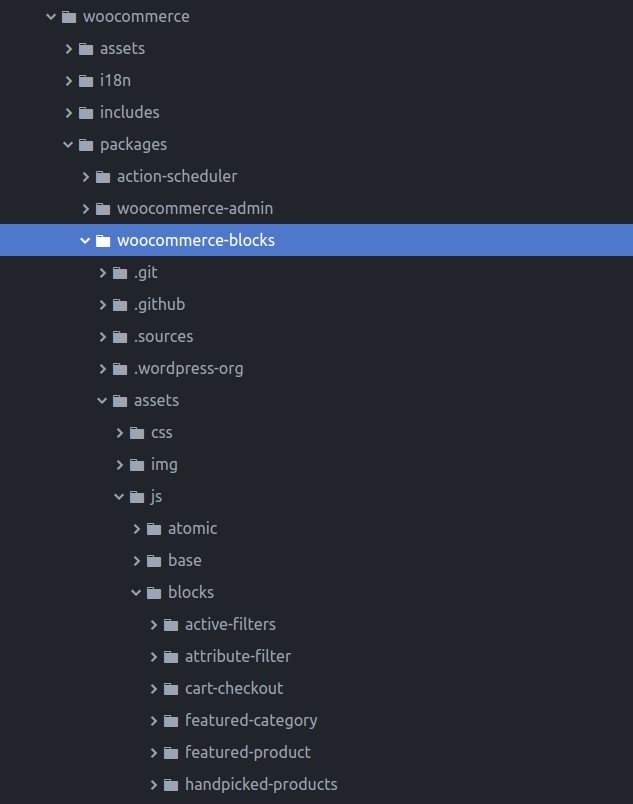
WooCommerce first implemented blocks as a feature plugin, titled WooCommerce Gutenberg Product Blocks. Now, they’re in core.
You can still download the original feature plugin, which is packaged with it’s node build process, allowing you to fork and modify the feature plugin. An excellent method to work on a block you intend to contribute to WooCommerce core.
Options and Opportunities for WooCommerce Developers
WooCommerce has focused on the implementation of product based blocks. As a result, there are several aspects of WooCommerce that do not have blocks in core, providing opportunities for creative developers. A quick brainstorm offer the following ideas:
- Other post typese.g. Orders, Coupons
- Unique product-typee.g. Subscriptions, Bookings, Lessons Blocks
- Customer based settings, and display blocks
- Shipping and TrackingEveryone loves to see where their stuff is. based blocks
- Product Download based Blocks
- Multi-Vendor/Partner Store based blocks
- …Some other great idea
Conclusion
If you’ve been avoiding Gutenberg—it is high time you started learning.
But to be absolutely candid: Developing blocks is not easy—it’s a weird hybrid of React and some customized @wordpress node packages. But it’s the future, and Gutenberg capability will be necessary for survival.
Through each of these lessons, we’ll remove more barriers and gird your skill set, so you’ll be ready to fold Gutenberg blocks into your WooCommerce developer’s toolkit.
Let’s do a quick quiz on the fundamentals.
Knowledge Check
Quiz Summary
0 of 3 Questions completed
Questions:
Information
You have already completed the quiz before. Hence you can not start it again.
Quiz is loading…
You must sign in or sign up to start the quiz.
You must first complete the following:
Results
Results
0 of 3 Questions answered correctly
Your time:
Time has elapsed
You have reached 0 of 0 point(s), (0)
Earned Point(s): 0 of 0, (0)
0 Essay(s) Pending (Possible Point(s): 0)
Categories
- Not categorized 0%
- 1
- 2
- 3
- Current
- Review
- Answered
- Correct
- Incorrect
-
Question 1 of 3
1. Question
Which of the following does Gutenberg save to the database?
CorrectIncorrect -
Question 2 of 3
2. Question
register_block_type is what type of function?
CorrectIncorrect -
Question 3 of 3
3. Question
The registerBlockType edit method (in the config object) returns what?
CorrectIncorrect
Keyboard shortcuts
Down arrow Next slide
Up arrow Previous slide
Color codes
Hover over text more additional info